包裝設(shè)計解釋_罐子包裝設(shè)計分享包裝設(shè)計解釋文章
時間 - 2023年03月30日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內(nèi)容賣點,增強在市場的競爭力,好的“包裝設(shè)計解釋”能幫助企業(yè)提供高品牌知名度、增加商品的復(fù)購率。包裝設(shè)計解釋是打造品牌的重要工具。
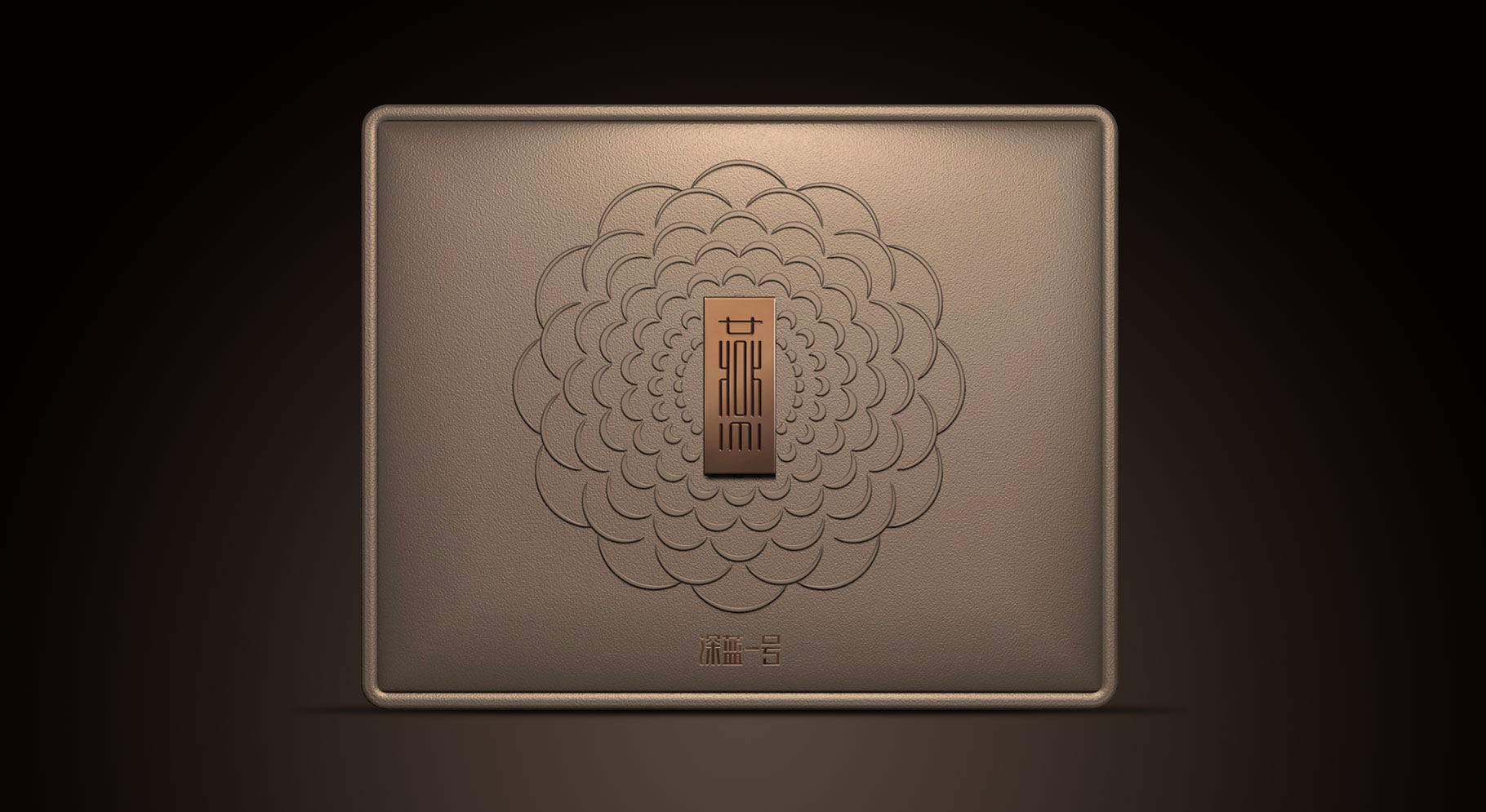
 注:本文“包裝設(shè)計解釋”配圖同道包裝設(shè)計公司作品
注:本文“包裝設(shè)計解釋”配圖同道包裝設(shè)計公司作品
包裝設(shè)計解釋文章內(nèi)容
多虧了Rocheleau12,你可以在網(wǎng)上創(chuàng)建一些瘋狂的動畫。這些可以跨所有瀏覽器和頁面元素工作,以控制導(dǎo)航項、下拉列表、選項卡。事實上,您甚至可以使用動畫工具動態(tài)生成這些代碼。但是與一個成熟的動畫庫相比,這是非常有限的。這讓我想起了早期的動畫.css,它相當(dāng)簡單和基本,但幾乎可以在任何網(wǎng)站上使用。閱讀:30酷酷的動畫你必須SeeTake瀏覽主頁的實時演示以及所有支持的動畫列表。在撰寫本文時,我統(tǒng)計了從幻燈片到旋轉(zhuǎn)和脈沖/反彈效果的24種動畫樣式。這些動畫中有許多是一次性功能,用于使元素進入視圖。這對于具有針對特定頁面元素的滾動查看動畫的頁面來說非常方便。但是您也可以使用它來顯示額外的頁面項目,如下拉菜單、搜索欄、隱藏的注冊表單或其他任何內(nèi)容。下面列出了您可以從中選擇的動畫:ShakeZoom英寸/outSlide升/downFade英寸/DevelopersJake英寸/outBounce和LibraryJake旋轉(zhuǎn)/ComponentJake。每個頁面和每個元素可以多次調(diào)用它們,但它們不會重復(fù)動畫。您將根據(jù)用戶的點擊、懸停或滑動效果來使用它們。它們也可用于CTA按鈕的脈搏/搏動效果,但這確實需要JavaScript計時功能。請查看示例頁面,了解實時預(yù)覽和一些更多詳細(xì)信息。您還可以在主站點上找到完整的文檔以及EffectsAgusCreate repo. WickedCSS是一個較新的庫,因此它還沒有龐大的追隨者。但是庫是穩(wěn)定的,而且可能會持續(xù)數(shù)年。展示CommentsYou還可能likeTop 10CSS EditorsThoriq RocheleauVivify免費的在線工具以簡化CSS CodingNikitaTailwind CSS –用于核心用戶界面設(shè)計的最佳前端庫WorkJake使用CSS的RocheleauData可視化WorkJake comDraw CSS中的自定義模式使用CSS-Doodle ComponentJake RocheleauVivify –最酷的新CSS動物用于網(wǎng)絡(luò)的化妝庫DevelopersJake Rocheleau12用于美觀圖像的化妝庫懸停EffectsAgusCreate使用此LibraryJake Rocheleau的美觀“行動呼喚”按鈕
 注:本文“包裝設(shè)計解釋”配圖同道包裝設(shè)計公司作品
注:本文“包裝設(shè)計解釋”配圖同道包裝設(shè)計公司作品
包裝設(shè)計解釋總結(jié):
同道包裝設(shè)計公司認(rèn)為包裝設(shè)計解釋不僅能提高商品的價值感,還能培養(yǎng)消費者對品牌的忠誠度。美觀新穎的包裝設(shè)計,可以增加產(chǎn)品的視覺效果,包裝設(shè)計解釋吸引消費者的注意力,激發(fā)購買欲望,從而達到銷售目的。
聲明:本文“包裝設(shè)計解釋_罐子包裝設(shè)計分享包裝設(shè)計解釋文章”信息內(nèi)容來源于網(wǎng)絡(luò),文章版權(quán)和文責(zé)屬于原作者,不代表本站立場。如圖文有侵權(quán)、虛假或錯誤信息,請您聯(lián)系我們,我們將立即刪除或更正。