包裝設計風格_設計一個產品包裝分享包裝設計風格文章
時間 - 2023年03月30日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“包裝設計風格”能幫助企業提供高品牌知名度、增加商品的復購率。包裝設計風格是打造品牌的重要工具。
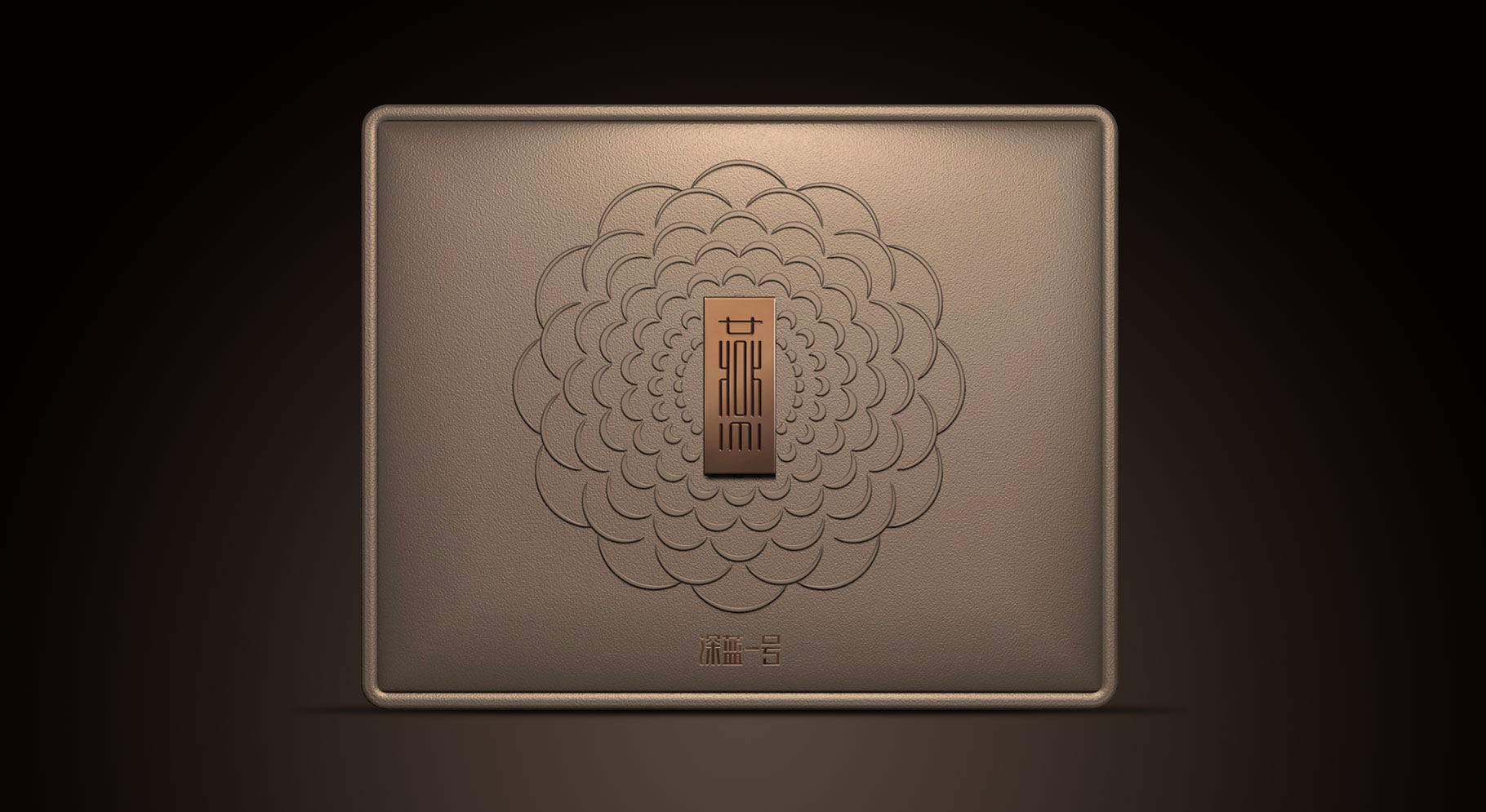
 注:本文“包裝設計風格”配圖同道包裝設計公司作品
注:本文“包裝設計風格”配圖同道包裝設計公司作品
包裝設計風格文章內容
模態窗口已快速替換默認瀏覽器警報框。設計精良的模態與出色的用戶體驗更兼容,模態窗口具有許多自定義效果和設計。可以構建純CSS模態,但這些模態通常缺乏在JS支持的腳本中找到的某種形式。我最喜歡的是Tingle.js,這是一個為極簡主義網站構建的免費JavaScript模態窗口。另請閱讀:使用純CSS構建模態css ModalThis庫已經存在了一段時間,但它在技術上仍在v1. 0開發中進行頻繁的改進。它不需要任何關于ECMAScript的知識,也不需要任何更高級別的庫。Tingle.js中的所有內容都有很好的文檔記錄,甚至還附帶了一個用于自定義動畫、按鈕效果和回調函數的清晰的API。有關鏈接到主要API和回調函數的更多信息,請查看GitHub回購單。所有這些都可以在Tingle.js主頁上找到。如果你喜歡編輯JavaScript,那么你會喜歡這個插件。使用它非常容易,而且CSS代碼更容易用自己的樣式表覆蓋。主要文檔用您可以復制/粘貼到HTML中的實時示例清楚地列出。Tingle.js是一個非常簡單的腳本。你會喜歡它的工作方式,或者你會喜歡。在主演示頁面上有幾分鐘的時間,你應該能夠判斷你是否喜歡它。如果您想從用戶處提取信息,它可以支持盡可能多的按鈕以及用戶輸入字段。此外,這還可以在服務、自定義警報消息、甚至嵌入圖像和視頻的內容等方面支持巨大的長模態。這是最受支持的模態窗口之一,并且干凈的設計很容易針對任何布局進行重新樣式。Show CommentsYou也可以likeMicromodal. js-WAI-ARIA兼容模式腳本聚焦于AccessibilityJake Rocheleau8 JavaScript庫以動畫SVGAgus13 JavaScript庫以使用“漸進式”杰克RocheleauBuild您自己的滾動頁面滾動效果漸進式創建交互式和自定義MapsAgusLazy加載圖像。jsJake Rocheleau15 React.js工具和資源用于DevelopersAnna MonusAdding放大效果到WebsiteJake RocheleauRellax. js–使用香草JavaScriptJake Rocheleau的免費視差功能
 注:本文“包裝設計風格”配圖同道包裝設計公司作品
注:本文“包裝設計風格”配圖同道包裝設計公司作品
包裝設計風格總結:
同道包裝設計公司認為包裝設計風格不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,包裝設計風格吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“包裝設計風格_設計一個產品包裝分享包裝設計風格文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。