包裝廣告設計如何推廣_營口包裝設計公司分享包裝廣告設計如何推廣文章
時間 - 2023年04月22日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“包裝廣告設計如何推廣”能幫助企業提供高品牌知名度、增加商品的復購率。包裝廣告設計如何推廣是打造品牌的重要工具。
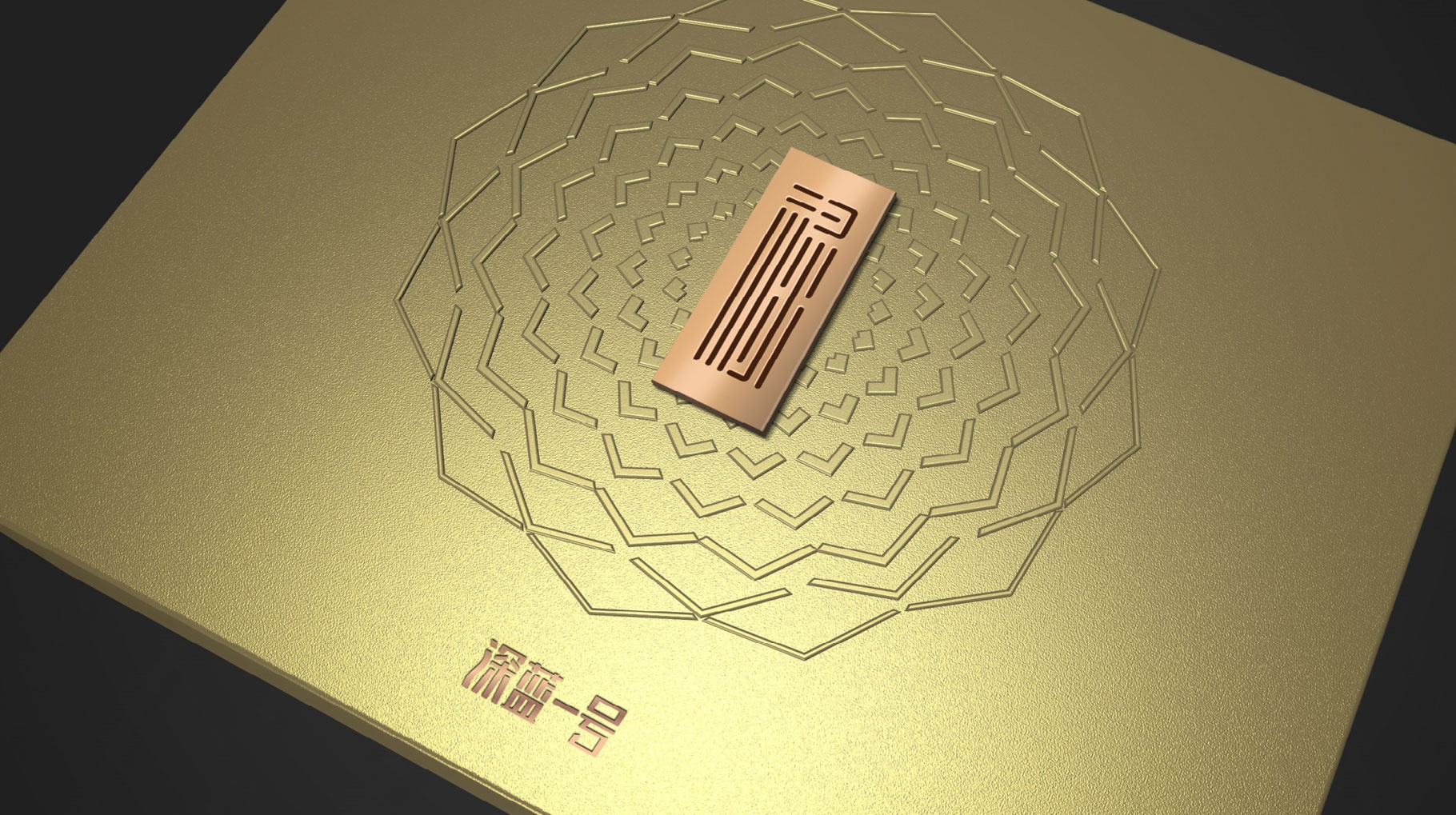
 注:本文“包裝廣告設計如何推廣”配圖同道包裝設計公司作品
注:本文“包裝廣告設計如何推廣”配圖同道包裝設計公司作品
包裝廣告設計如何推廣文章內容
本文是“HTML5/CSS3教程系列”的一部分,旨在幫助您成為更好的設計人員和/或開發人員。單擊此處可查看同一系列中的更多文章。現在我們將再次查看“marquee”。實際上,我們已經在上一篇文章中介紹了它,其中討論了如何使用- webkit-marquee屬性,但這次我們將進一步討論這個主題。在這篇文章中,我們將使用CSS3動畫創建一個類似于marquee的效果。這樣,我們就可以添加更多僅使用- webkit-marque就無法實現的功能。除非您已經熟悉CSS3動畫模塊,否則建議您在繼續本文檔之前查看以下參考資料:CSS3動畫- W3SchoolCSS動畫- Mozilla開發人員。NetworkAlso注意到,目前CSS3動畫只能在Firefox8+、Chrome12+和Safari5.0+中使用前綴版本。但是,我們將僅使用沒有前綴的W3C的官方版本來避免本文過度填充多余的代碼。解決標記IssueOne的問題是標記的文本在不斷移動。這種行為會破壞閱讀,文本也很難閱讀。這一次,我們將嘗試創建我們自己的屏幕版本,并使它更方便用戶使用。例如;我們不是讓文本連續移動,而是在文本完全可見時停止,這樣用戶就可以立即閱讀文本。每一個創意和設計創作,如徽標、插圖或網站,通常都以草圖開頭。在動畫制作領域,這是用故事板完成的。在開始任何編碼之前,我們將首先創建一種故事板,以幫助我們可視化我們的動畫。從上面的故事板可以看到,我們計劃只顯示兩行文本,這兩行文本都將從右到左依次移動。我們的故事板并不像真實動畫電影的故事板那么復雜,但重點是:我們現在能夠可視化我們的畫面的外觀。html MarkupSince我們的動畫將是簡單的,html標記也將是簡單的:如何添加WordPress相關的帖子而不使用插件 < p >自動化包含操作的Dropbox文件基本StylesBefore圍繞動畫內容工作,讓我們添加一些基本樣式。讓我們從添加背景文本開始
 注:本文“包裝廣告設計如何推廣”配圖同道包裝設計公司作品
注:本文“包裝廣告設計如何推廣”配圖同道包裝設計公司作品
包裝廣告設計如何推廣總結:
同道包裝設計公司認為包裝廣告設計如何推廣不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,包裝廣告設計如何推廣吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“包裝廣告設計如何推廣_營口包裝設計公司分享包裝廣告設計如何推廣文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。