包裝設計包裝袋設計_貓糧包裝袋設計分享包裝設計包裝袋設計文章
時間 - 2023年04月03日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“包裝設計包裝袋設計”能幫助企業提供高品牌知名度、增加商品的復購率。包裝設計包裝袋設計是打造品牌的重要工具。
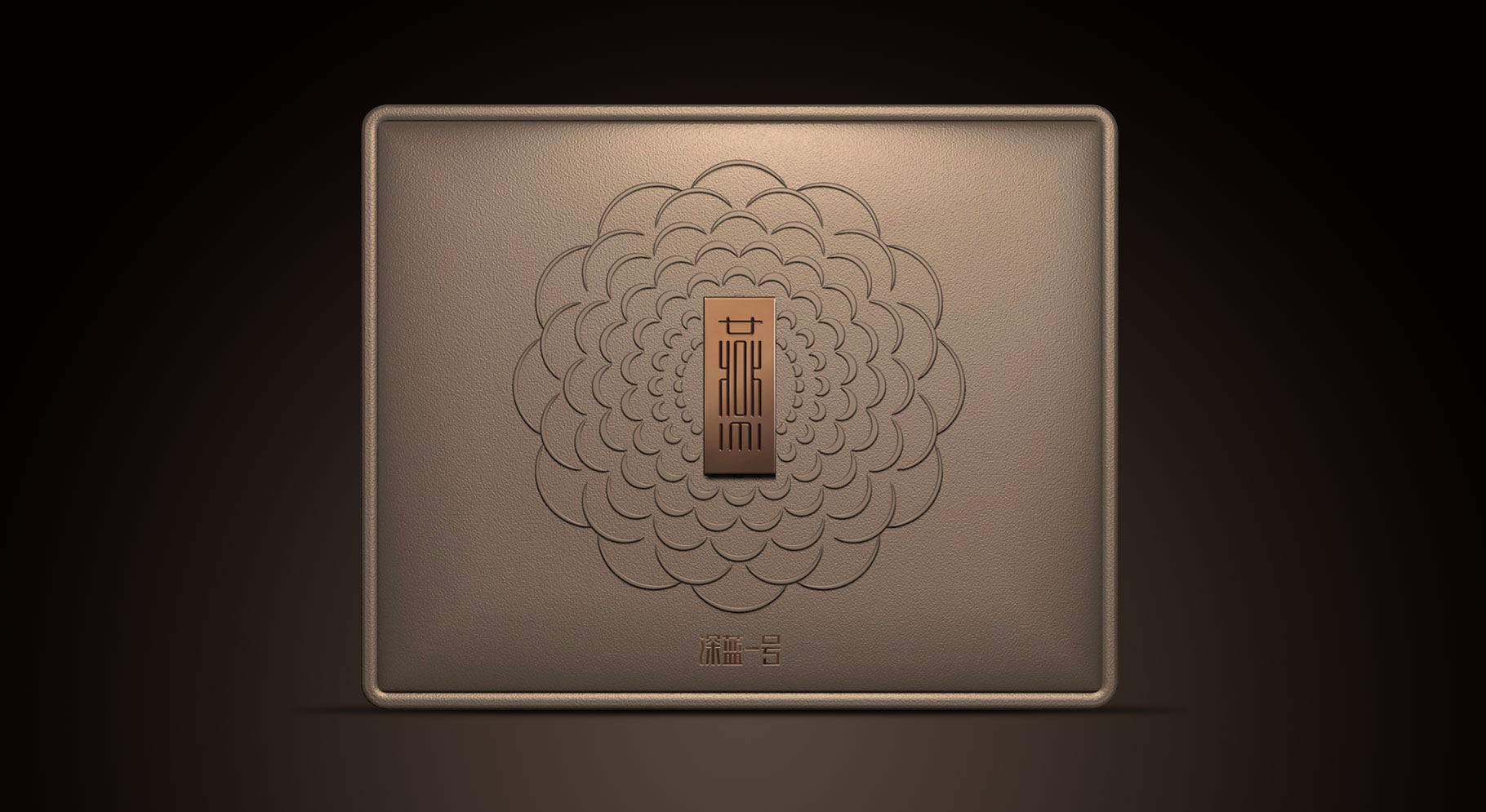
 注:本文“包裝設計包裝袋設計”配圖同道包裝設計公司作品
注:本文“包裝設計包裝袋設計”配圖同道包裝設計公司作品
包裝設計包裝袋設計文章內容
Flexbox是前端開發人員的熱門話題,因為它為CSS對齊提供了一種現代化的方法。大多數網站布局依賴于CSS浮點數或固定百分比來保留行中的內容塊。但是FlexBox會更改所有規則,并且使用像Bulma這樣的框架可以在FlexBox上構建完整布局。這是一個仍處于早期發展階段的全新CSS框架,但有許多可供選擇。閱讀:CSS Floats在五QuestionsFor中解釋說,這樣一個年輕的項目似乎布爾馬充滿了潛力。Bulma為布局設計提供了現代CSS框架和響應策略。使用FlexBox,您可以對任意數量的塊元素進行結構化,使其彼此對齊,并在某些斷點處分解。使用簡單的. Column類,您可以根據需要添加任意數量的div,并保持布局一致。您可以更改列類以使某些列比其他列寬,并使某些列不同地對齊。使用此框架時,水平和垂直對齊都非常容易。在最后一分鐘,你再也不需要黑進一個CSS解決方案了。最好的部分是大多數現代瀏覽器都支持Flexbox,Internet Explorer除外。但是當微軟移到邊緣時,使用像Bulma這樣的框架會更容易,而不必擔心傳統的支持。它是一個完整的CSS庫,具有用于排版、按鈕、輸入字段和其他常見頁面元素的默認樣式。Bulma是完全免費的,如果你愿意潛入并開始建造,它就有了優秀的文檔。如果你不想在本地下載Bulma,你仍然可以使用在線CDN試用它。聯機文檔應該足夠讓您開始使用,尤其是可以用于構建完整布局結構的網格頁面。Bulma當前的版本為0.2.3,因此在v1. 0發布之前還有很長的路要走。即使在其當前版本中,它仍然是相當可用的,并且它為未來提供了許多潛力。要了解更多信息,請查看官方GitHub回購單或訪問Bulma網頁以獲取安裝說明和完整文檔。另請閱讀:6CSS調整內容的技巧VerticallyShow CommentsYou也可能likeCSS3混合ModeThoriq FirdausCSS可能是最難的語言Thoriq FirdausWeb設計:如何轉換CSSSStoSass&SCSSThoriq FirdausA查看CSS單位:像素、EM和PercentageThoriq FirdausCreating光滑開/關按鈕,帶CSS3Thori
 注:本文“包裝設計包裝袋設計”配圖同道包裝設計公司作品
注:本文“包裝設計包裝袋設計”配圖同道包裝設計公司作品
包裝設計包裝袋設計總結:
同道包裝設計公司認為包裝設計包裝袋設計不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,包裝設計包裝袋設計吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“包裝設計包裝袋設計_貓糧包裝袋設計分享包裝設計包裝袋設計文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。