包裝設計的缺點_大理包裝設計公司分享包裝設計的缺點文章
時間 - 2023年04月01日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“包裝設計的缺點”能幫助企業提供高品牌知名度、增加商品的復購率。包裝設計的缺點是打造品牌的重要工具。
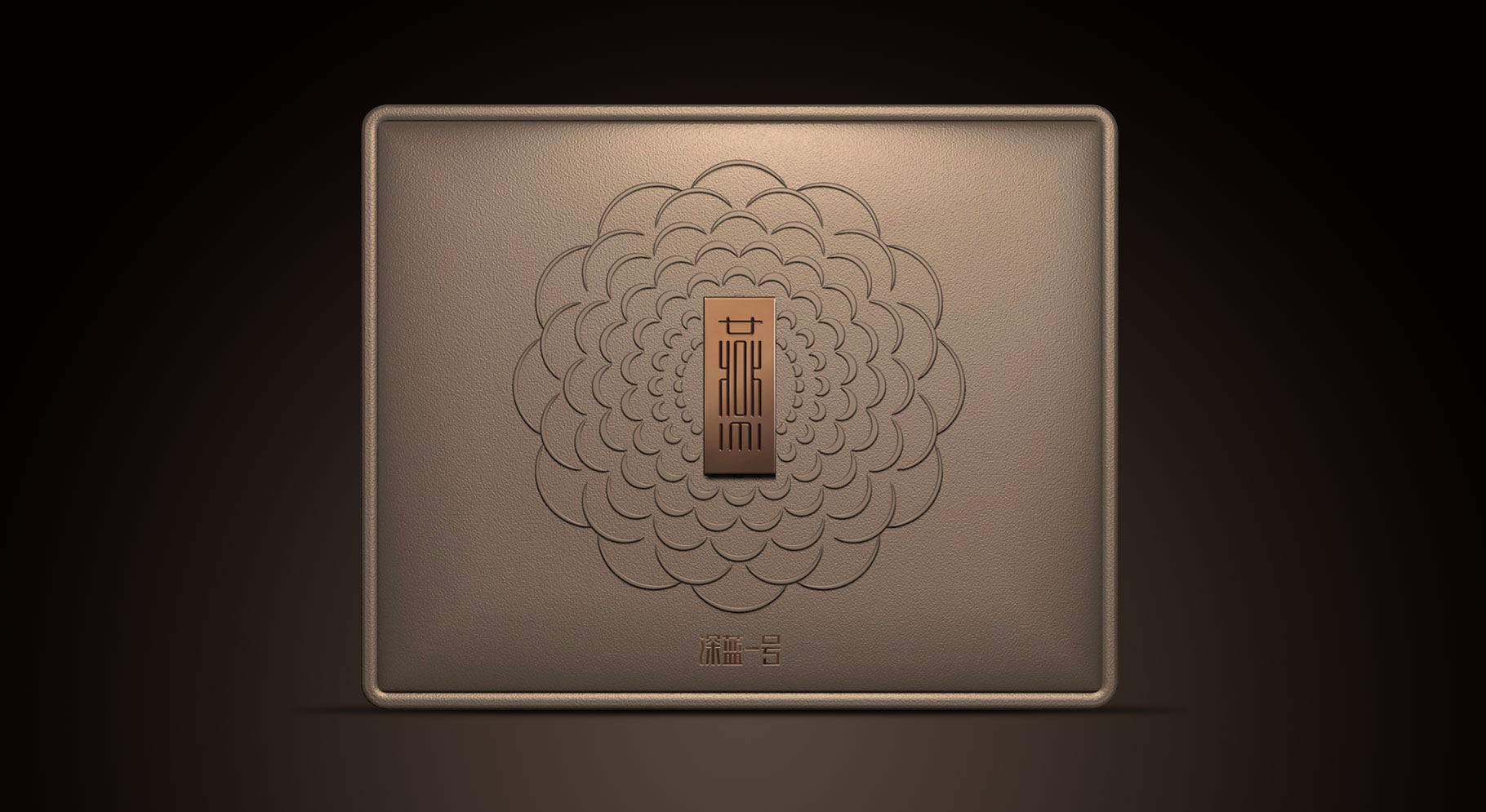
 注:本文“包裝設計的缺點”配圖同道包裝設計公司作品
注:本文“包裝設計的缺點”配圖同道包裝設計公司作品
包裝設計的缺點文章內容
如果您想深入了解FlexBox布局,那么現在是開始的最佳時機。現代瀏覽器終于接受了FlexBox屬性,更多的開發人員也加入了這一行動。但是,為什么當你可以在可重用代碼的基礎上構建時,為什么要從頭開始呢?如果您不熟悉Flexible Box,Spectre.css是您開始使用的最佳框架之一。另請閱讀:UI設計:Flexible BoxThis免費開放源代碼框架簡介預構建了一個正常運行的網格系統和常見Flexibox屬性。它依賴于Gulp從任何計算機上實時編譯和運行CSS。它還使用LESS代替Sass,這使Spectra成為所有LESS用戶的絕佳選擇。從npm下載的內容包括您所需的一切:CSS圖標、混音、變量以及您期望從典型的CSS框架中獲得的幾乎任何其他內容。所有代碼都是完全語義的,并且支持所有HTML文本元素甚至像<時間>這樣的新產品。文本樣式還支持使用中文、日語和韓語等語言的東亞字體。您可以在“元素”頁面上找到大量示例,其中列出了文本、按鈕、表格、圖標和Web窗體的設計示例。Specter還附帶大量組件,可從頭開始節省您花費的數小時編碼時間。動態特性非常容易添加到任何布局中,只需幾行代碼。這個框架仍然很新,并且一直在進行更改。在撰寫本文的時候,Specter在v0 2中,有很多你可以嘗試的實驗功能。但是,主要組件、頁面元素和網格都是功能齊全的,可以在現場制作。幽靈是最好的CSS框架之一,它使用FlexBox網格在更少的空間上運行。要了解更多信息并開始使用,請訪問包含安裝和設置的文檔頁面。您還可以直接從GitHub下載代碼副本,其中也有一小部分用于文檔。此外,如果你想分享你的想法,你可以在網上發布你的官方帳戶。閱讀:Bulma是唯一一個以Flexbox為基礎的CSS框架,你可以NeedShow CommentsYou也可以likeTop 10CSS EditorsThoriq Firdaus10免費的在線工具,以簡化CSS CodingNikitaTailwind CSS –最適合核心用戶界面設計的前端庫WorkJake RocheleauData使用CSS的可視化紅基特. comDraw用CSS-Doodle網頁定制圖樣ComponentJake Rocheleau12美圖庫EffectsAgusCreate
 注:本文“包裝設計的缺點”配圖同道包裝設計公司作品
注:本文“包裝設計的缺點”配圖同道包裝設計公司作品
包裝設計的缺點總結:
同道包裝設計公司認為包裝設計的缺點不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,包裝設計的缺點吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“包裝設計的缺點_大理包裝設計公司分享包裝設計的缺點文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。