包裝設(shè)計(jì)的制作_咖啡包裝盒設(shè)計(jì)分享包裝設(shè)計(jì)的制作文章
時(shí)間 - 2023年03月31日
包裝保重除了保護(hù)商品,方便流通的基本功能外,通過造型獨(dú)特的色彩、圖形、文字以及編排,清晰內(nèi)容賣點(diǎn),增強(qiáng)在市場(chǎng)的競(jìng)爭(zhēng)力,好的“包裝設(shè)計(jì)的制作”能幫助企業(yè)提供高品牌知名度、增加商品的復(fù)購率。包裝設(shè)計(jì)的制作是打造品牌的重要工具。
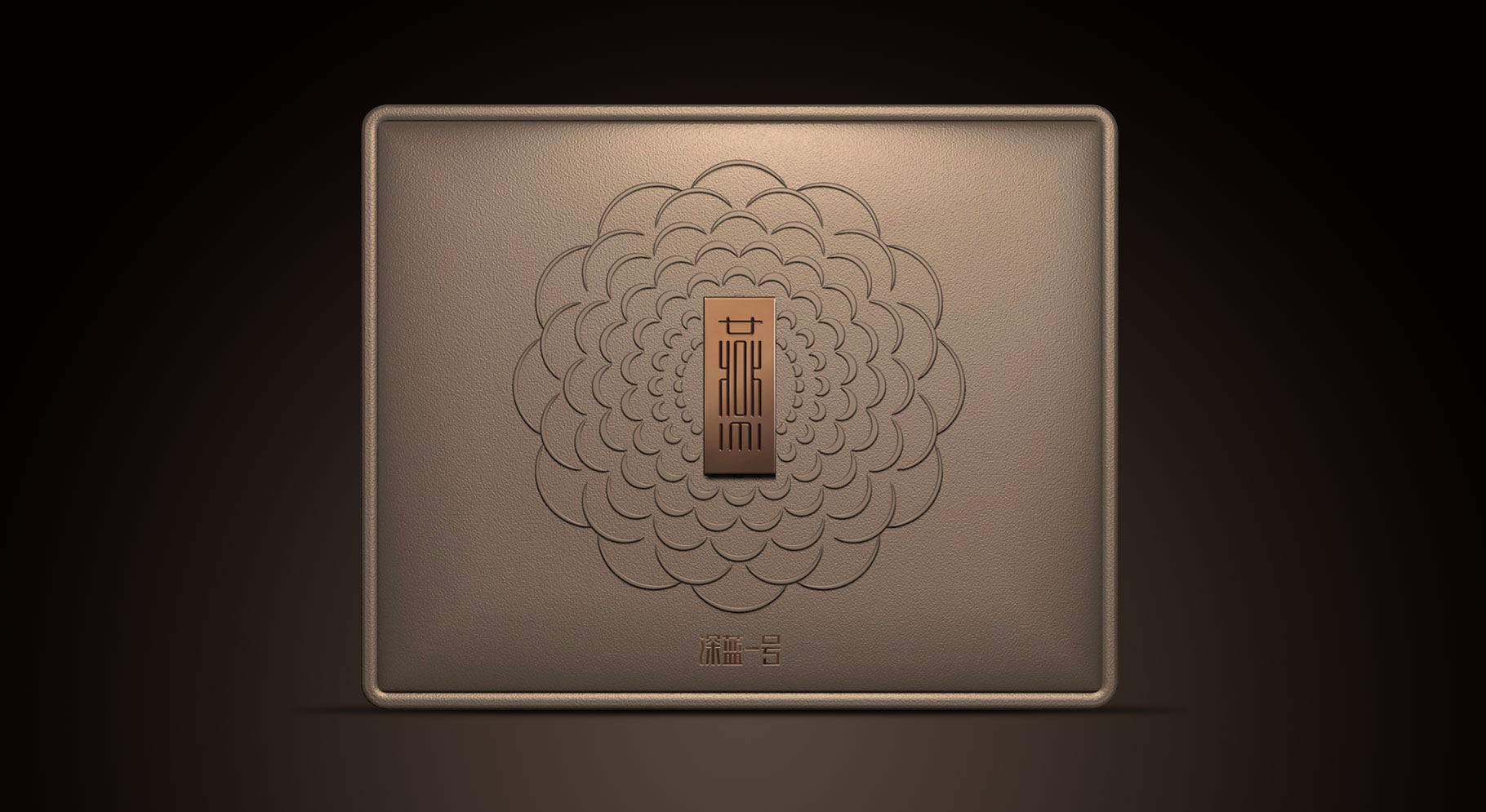
 注:本文“包裝設(shè)計(jì)的制作”配圖同道包裝設(shè)計(jì)公司作品
注:本文“包裝設(shè)計(jì)的制作”配圖同道包裝設(shè)計(jì)公司作品
包裝設(shè)計(jì)的制作文章內(nèi)容
如果您在CSS3語法方面有困難并且想要一種簡(jiǎn)單的方法來創(chuàng)建動(dòng)畫,那么Stylie是一個(gè)很好的保存工具。Stylie完全免費(fèi)且開源,托管在GitHub上,并由一個(gè)名為Rekapi的關(guān)鍵框架庫提供支持。Rekapi庫確實(shí)使用JavaScript,因此它是純CSS的替代方案。謝天謝地,StylieWeb應(yīng)用程序支持這兩種方法,因此您可以在純CSS或JavaScript中導(dǎo)出代碼。默認(rèn)情況下,第一頁加載帶有線性動(dòng)畫的連續(xù)動(dòng)畫演示。您可以通過編輯“運(yùn)動(dòng)”選項(xiàng)卡中的默認(rèn)設(shè)置或通過編輯“關(guān)鍵幀”選項(xiàng)卡來播放此內(nèi)容。在“關(guān)鍵幀”列表中,您可以添加新的關(guān)鍵幀,編輯它們的總持續(xù)時(shí)間,并更改動(dòng)畫樣式,包括基于X/Y軸的運(yùn)動(dòng)。另請(qǐng)閱讀:10 CSS3動(dòng)畫工具您應(yīng)該BookmarkFirst,這看起來非常混亂,特別是如果你從未做過關(guān)鍵幀動(dòng)畫。但是,您使用這個(gè)應(yīng)用程序的次數(shù)越多,它就越有意義。默認(rèn)情況下,您將擁有大量不同的易用選項(xiàng),而且這些選項(xiàng)都非常容易自定義。運(yùn)動(dòng)圖更難學(xué)習(xí),但它能讓您更好地控制動(dòng)畫的使用。Stylie甚至允許您保存自定義的運(yùn)動(dòng)效果,并在其他動(dòng)畫的關(guān)鍵幀選項(xiàng)卡中重復(fù)使用這些效果。如果我可以抱怨一件事,那就是Web應(yīng)用程序沒有響應(yīng)設(shè)計(jì)。即使瀏覽器完全最大化,我也無法將整個(gè)應(yīng)用程序安裝到我的13英寸MacBook專業(yè)版屏幕上。這可能是一個(gè)問題,因?yàn)轫撁鏇]有垂直滾動(dòng)條,而且設(shè)置窗格中的許多選項(xiàng)都較低。但是除了這點(diǎn)小麻煩之外,我在更大的監(jiān)視器上工作得很好。而且,出口質(zhì)量就像你在網(wǎng)絡(luò)上找到的東西一樣。去看看Stylie應(yīng)用程序,看看它是如何工作的,然后嘗試擺弄一些選項(xiàng)。制作動(dòng)畫后,您可以導(dǎo)出動(dòng)畫系統(tǒng)或JavaScript,并將其用于任何您喜歡的項(xiàng)目。如果您在學(xué)習(xí)界面時(shí)遇到問題,您還可以觀看此簡(jiǎn)短教程,該教程涵蓋所有主要功能,時(shí)長(zhǎng)約九分鐘。另請(qǐng)閱讀:如何使用MotionUIS創(chuàng)建動(dòng)畫和轉(zhuǎn)換CommentsYou還可以如何likeTop 10CSS EditorsThoriq Firdaus10免費(fèi)在線工具簡(jiǎn)化動(dòng)畫系統(tǒng)CodingNikitaFree VisualCSS參考ExampleJake RocheleauData可視化研究代碼
 注:本文“包裝設(shè)計(jì)的制作”配圖同道包裝設(shè)計(jì)公司作品
注:本文“包裝設(shè)計(jì)的制作”配圖同道包裝設(shè)計(jì)公司作品
包裝設(shè)計(jì)的制作總結(jié):
同道包裝設(shè)計(jì)公司認(rèn)為包裝設(shè)計(jì)的制作不僅能提高商品的價(jià)值感,還能培養(yǎng)消費(fèi)者對(duì)品牌的忠誠(chéng)度。美觀新穎的包裝設(shè)計(jì),可以增加產(chǎn)品的視覺效果,包裝設(shè)計(jì)的制作吸引消費(fèi)者的注意力,激發(fā)購買欲望,從而達(dá)到銷售目的。
聲明:本文“包裝設(shè)計(jì)的制作_咖啡包裝盒設(shè)計(jì)分享包裝設(shè)計(jì)的制作文章”信息內(nèi)容來源于網(wǎng)絡(luò),文章版權(quán)和文責(zé)屬于原作者,不代表本站立場(chǎng)。如圖文有侵權(quán)、虛假或錯(cuò)誤信息,請(qǐng)您聯(lián)系我們,我們將立即刪除或更正。