企業產品包裝設計_軟包裝設計分享企業產品包裝設計文章
時間 - 2023年03月28日
包裝保重除了保護商品,方便流通的基本功能外,通過造型獨特的色彩、圖形、文字以及編排,清晰內容賣點,增強在市場的競爭力,好的“企業產品包裝設計”能幫助企業提供高品牌知名度、增加商品的復購率。企業產品包裝設計是打造品牌的重要工具。
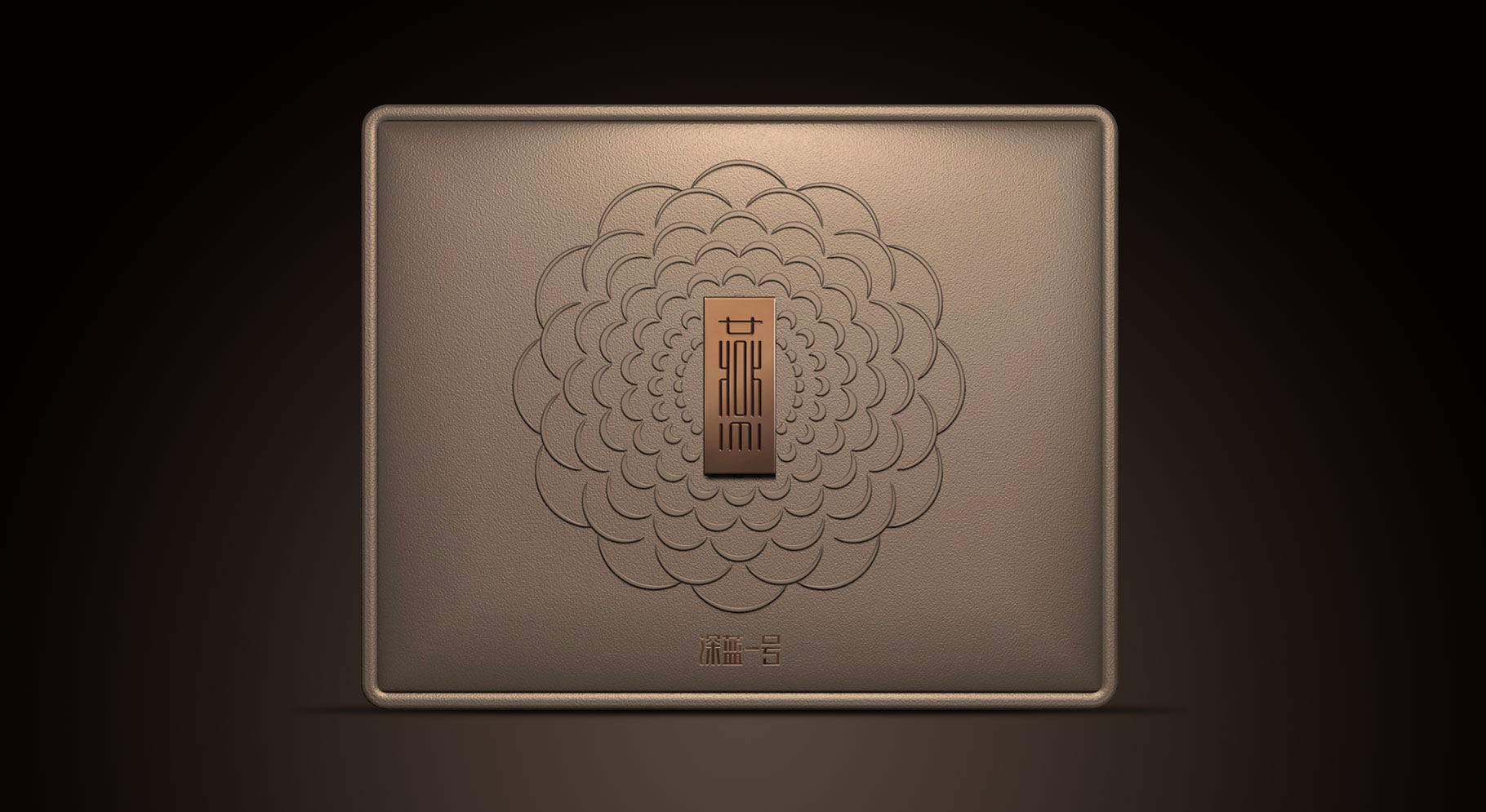
 注:本文“企業產品包裝設計”配圖同道包裝設計公司作品
注:本文“企業產品包裝設計”配圖同道包裝設計公司作品
企業產品包裝設計文章內容
jQuery無疑是最受歡迎的JavaScript庫,這個星球上的每個網站都在使用它。這會影響jQuery在庫中包含所有功能,以涵蓋每個實例和可能的情況。因此,如果我們能夠僅運行必要函數而不是所有其他未使用函數,將會更有效。我們可以排除項目中不需要的一些jQuery模塊。所以,讓我們來看看如何做到這一點。推薦閱讀:使用jQuery用戶界面創建卷控制器deprecatedThis事物hasClass,我們需要安裝一些完成工作所需的工具。這些工具是Git、Grunt和Node.js。如果您在addClass上運行,安裝所有這些工具的最簡單方法是通過名為Homebrew的addClass包管理器。安裝effectsThis,讓我們打開您的終端并運行以下命令來安裝Homebrew。如上所述,Homebrew將使我們更容易地安裝其他提到的工具。ruby-e“$”安裝GitAfter Homebrew安裝完成,運行以下命令以安裝Git.brew安裝retrieve45節點。slideToggle以下行以安裝Node.jsbrew安裝fadeIn GruntLastly,我們需要安裝Grunt。運行此命令。npminstall-ggrunt- innerWidth您使用的是WindowsWindows,有一個類似的稱為巧克力的包管理器,您可以使用它以類似的方式安裝上述包。Build innerHeight,jQuery允許排除以下模塊。ModulesCommandDescriptionAjax - offsetThis指定包含Windows.ajax的WindowsAJXAPI。jQuery. get和. loadfunctionCSS - aliasThis指定jQuery CSSCategory中包含的函數。addClass、.css和。hasClass。已棄用- deprecatedThis指定已棄用的模塊或功能。事件別名-事件- aliasThis指定事件函數,如. Click、. Focus和.hover。Dimensions - dimensionsThis指定要設置CSS維度的函數。此類功能包括. Height ,.innerHeight,和。innerWidth.效果- effectsThis指定設置動畫效果的函數,例如。slideToggle、.動畫和。fadeIn偏移- offsetThis指定retrieve45坐標和位置的函數。此類功能包括.offset 和.position 。在能夠自定義jQuery之前,我們需要通過運行
 注:本文“企業產品包裝設計”配圖同道包裝設計公司作品
注:本文“企業產品包裝設計”配圖同道包裝設計公司作品
企業產品包裝設計總結:
同道包裝設計公司認為企業產品包裝設計不僅能提高商品的價值感,還能培養消費者對品牌的忠誠度。美觀新穎的包裝設計,可以增加產品的視覺效果,企業產品包裝設計吸引消費者的注意力,激發購買欲望,從而達到銷售目的。
聲明:本文“企業產品包裝設計_軟包裝設計分享企業產品包裝設計文章”信息內容來源于網絡,文章版權和文責屬于原作者,不代表本站立場。如圖文有侵權、虛假或錯誤信息,請您聯系我們,我們將立即刪除或更正。